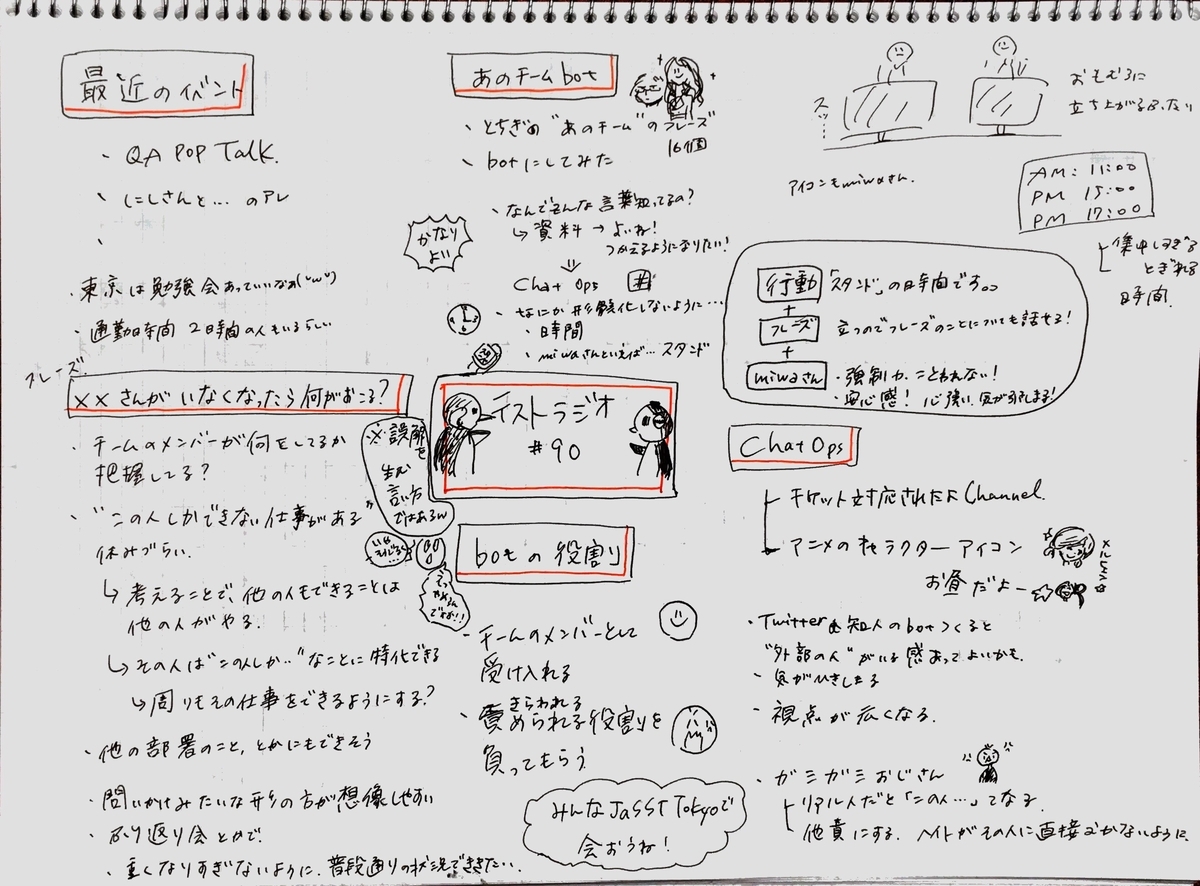
#テストラジオ #90 のグラレコ
テストラジオを聴いたので、練習がてらグラレコを描きました(((((((((((っ・ω・)っ ブーン
キーワード
グラレコ

公式情報
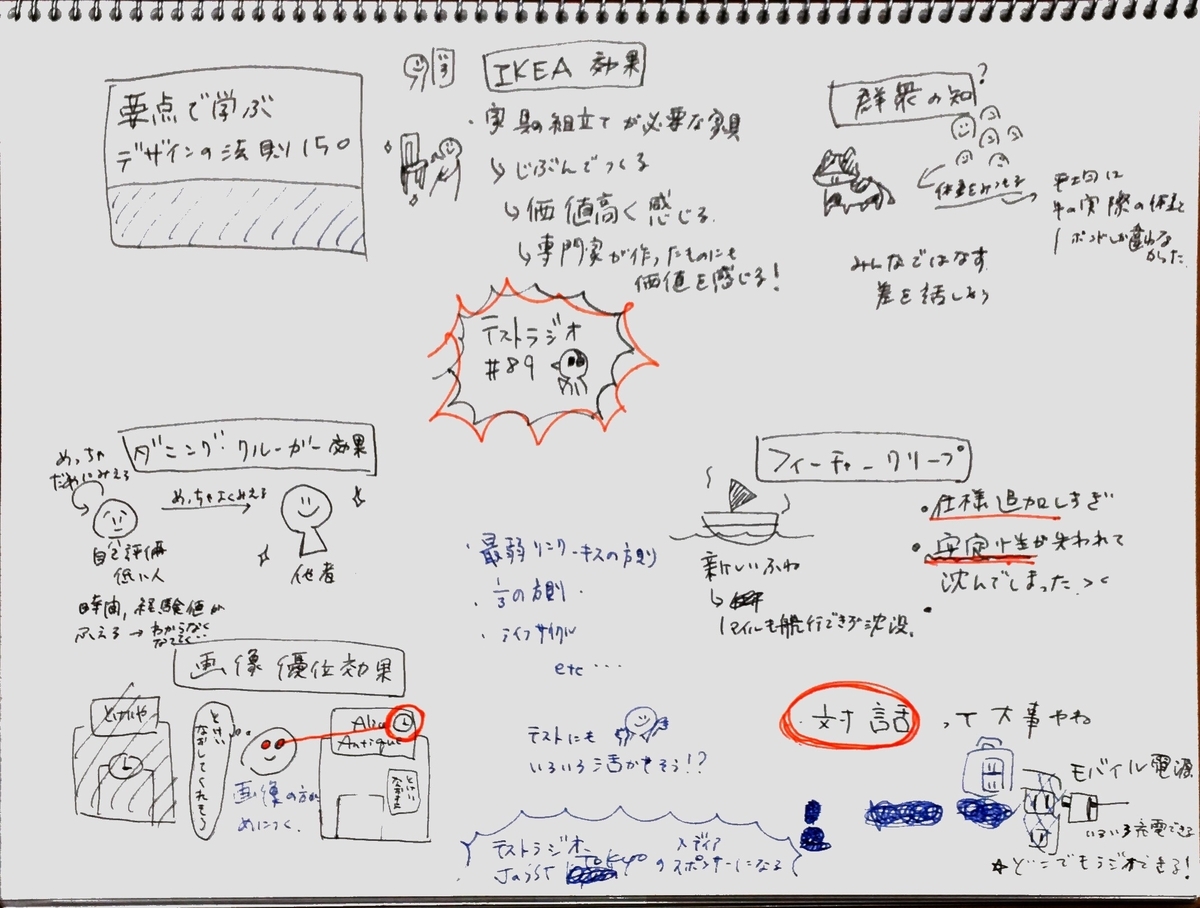
#テストラジオ #89 のグラレコ
テストラジオを聴いたので、練習がてらグラレコを描きました(((((((((((っ・ω・)っ ブーン
キーワード
- 要点で学ぶデザインの法則150
- ダニング クルーガー効果
- 画像優位効果
- IKEA効果
- 群衆の知
- フィーチャークリープ
- テストラジオ、JaSST Tokyoのメディアスポンサーになる
グラレコ

公式情報
AQA POP TALK #5 〜みんなQAとか自動化どうやってるのスペシャル〜 に行ってきました。 #aqapop
こんにちは。saeです。
2月15日にメルカリ 福岡オフィスで行われた「AQA POP TALK #5 〜みんなQAとか自動化どうやってるのスペシャル〜」に参加してきました。
その参加レポートです!
セッション1 テスト設計実践事例
概要
内容(イベントページより引用)
QAチームを立ち上げて、テスト設計を実践した事例を紹介します。
2月6日のDeNA Tech Con のショートバージョンになります。スピーカー
河野哲也さん(Tetsuya Kouno | Facebook)発表スライド
www.slideshare.net
個人的によかったこと
- QAチームを結成してから、実際にテスト設計技法を使ってテスト設計ができるようになる動きの話を聞けた
- 少人数でもきちんとテスト設計してテスト仕様書を作ってテストをできている事例を知れた
- ↑ドキュメントがなくて成果物からテスト設計をするなど、自分たちと近い状況だったのでよりGood
- ペアテストデザインというテスト設計のやり方を知ることができた
- 二人でホワイトボードに仕様を図にして書いていく
わかったこと
- 企画や開発者と話して誰が何をやるか決める
- そのためにプロジェクトには初期段階から入っている
- テスト設計技法はテスト設計に必要
とりいれたいこと
- ペアテストデザインがしてみたい
- ちゃんとテスト設計してテストをしたい
感想
テスターさんも技術に興味がある人なので助かった、という言葉が印象的でした。
自分たちと近い環境での事例発表だったので、自分たちもテスト設計してからテストをできる環境が作れるんじゃないかなって思える素敵なセッションでした。
セッション2 福岡開発立ち上げQAメンバーが語る「メルカリQAのはじめかた」
概要
内容(イベントページより引用)
メルカリのQAでは、開発チームにアサインされ、開発チームの中でQA活動をおこないます。
メルカリという大規模プロダクトで実践しているQAプロセスやQAの流れについてお伝えします。スピーカー:
福田 里奈さん (リナ? (@____rina____) | Twitter)発表スライド
www.slideshare.net
個人的によかったこと
- メルカリのQAフローを知れた
わかったこと
- 1つのプロジェクトは縦にロールが揃っている
- 企画、開発、QA、CSなど
- Automation QAはプロジェクトにアサインされず、横断的に自動化する
- Regression Testを自動化している
感想
QAフローについては、前職と似てるなぁというのが素直な感想でした。
ただそこでもRegression テストの自動化はしていなかったので、Regression テストを自動化する → 手動のテストが新規機能に注力できるのはすごくいいなと思いました!
もともと自動化を取り入れていないプロジェクトでは導入や準備に時間はかかると思うけど、長く続くプロジェクトではやっぱりRegression テストを自動化するチャレンジはしたいなと思いました!
セッション3 メルカリにおけるUIテストのこれまでとこれから 〜 App & Web 〜
概要
内容(イベントページより引用)
メルカリという大規模プロダクトで実践しているテスト自動化について、WEBとAPPの品質や技術スタックの差異をまとめながら、メルカリのUIテストのこれまでとこれから、についてお話します。
スピーカー
関根 康史さん(おれたま (@AHA_oretama) | Twitter)発表スライド
speakerdeck.com
個人的によかったこと
- 自動化してても悩みどころは変わらないんだなってわかった
わかったこと
- Automation QAっていう立場が確立している会社でも、開発側とテスト側での認識の差がある
- AQAっていう立場の人がいるだけですごくよく見えるけど、それはそれで大変なんだなぁ...
- 品質改善を本気でしようとすると、人の意識や業務フローに影響を与えるくらいのことはやらなきゃいけない
感想
弊社としても、開発エンジニアと一緒に品質を上げる取り組みをしていかなきゃなって思いました。
それは自分が開発のことを考えようとするベクトルもだし、開発にテストについて考えてもらうベクトルもどっちもです。
まずは相手に何かを求める前に、自分が開発のことを知ろうとすることが今は必要なのかなって思いました。
おわりに
河野さんのセッションは今の自分の環境に近い状況を改善されたお話で共感できました。
リナさん、関根さんのセッションでは今の自分とは全然違う環境や取り組みのお話を知れて新鮮味を感じました。
みなさんすてき!です
自分も、今の環境で一緒に品質のことを大事に思える会社やプロジェクト作りに参加できたらいいなって思いました。
参加できてよかったです。
ありがとうございました!
おしまい。
おまけ 参加中にとったメモ
セッション
———————————————————————————————————————————————————————————————————————————
テスト設計実践事例
* 内容:QAチームを立ち上げて、テスト設計を実践した事例を紹介します。2月6日のDeNA Tech Con のショートバージョンになります。
* スピーカー:河野哲也(https://www.facebook.com/tetsuya.kouno.1) 2017年秋にDeNAにジョイン、プレイングマネジャとしてQA業務従事。生まれは福岡県大川市
* テスコンの2012.2013で優勝してる
(イベントページより引用)
* https://techcon.dena.com/2019/
* 今回は、この時の発表をコンパクトにしたもの
* QA立ち上げプロセス
* 企画が立ち上がった段階で声かけられた
* 開発と一緒にやる・決めること、QA内部でやること
* 人が足りない
* ドキュメント作れない
* 部分的にテスト → 最終的にまとめてテスト
* 自動化はしてない
* ざっくりとした、設計したテスト仕様書
* テストケースまで細かくはない
* 手を動かす人が細かく見る
* テスト設計する人と実行する人はだいたい一緒
* Dev環境を見ながら、デザイン環境を見ながらテスト設計する
* 仕様を書き写すだけでは不十分
* 大中小項目でも不十分
* テスト設計技法を使ってテスト設計する
* 絵で書いていく、スケッチ
* 変更や追従がしやすい
* テスト設計技法にこだわる
* ペアテストデザイン
* 一緒にホワイトボードの前に立って一緒に絵を書いていく
* すけっち
* 汚くていい
* どんなテストをするかのデザインをする
* 仕様の流れなどを絵で書いていく
* これを元に
CFDを書いてデシジョンテーブルを書いて、ってすると落ちる
* JaSST Kyushu18の井芹さんの資料を紹介
* うるう年の計算
* 同値分割 → デシジョンテーブル
* 具体的なデータを最初に出すのではなく、同値分割してからテスト設計する
* 仕様に対してどのテスト設計技法が向いているか?勘所を掴む → 自走できるようになる、当たり前にテスト設計できるようになってくる
* 仕様に対して表現できているか
* 最初にどの技法を使うかチェック、成果物をチェック
* ストップウォッチのテスト
* 状態遷移図
* 細かいテストケースじゃないので、レビューも楽
* テスト設計がそれなりにテストできる人じゃないとだめ
* テスト設計ができるリーダがいない場合
* テスコンを利用する
* 査読のある社外発表に出て批判を受ける
———————————————————————————————————————————————————————————————————————————
福岡開発立ち上げQAメンバーが語る「メルカリQAのはじめかた」
* 内容: メルカリのQAでは、開発チームにアサインされ、開発チームの中でQA活動をおこないます。メルカリという大規模プロダクトで実践しているQAプロセスやQAの流れについてお伝えします。
* スピーカー: 福田 里奈 ( @____rina____ )、NPO法人ソフトウェアテスト技術振興協会(ASTER)会員/JSTQB技術委員、JaSST'18 Kyushu 共同実行委員長/九州ソフトウェアテスト勉強会主宰
* 一つのPJは縦にロールが揃っている
* AQAはPJにアサインされず、横断的にやる
* RegressionTestを作って自動化してもらう
* PJはじまり
* 10枚かやるよー
* 開発、CS かんがえるよー
* QA テスト工数見積もりするよー
* Cliant
* iOS
* Android
* Web
* Frontend
* Backend
* MercariAPI
* MICROSERVICE
* CSツール
* 全部見る!
* WebとCSは毎日15分毎にリリース
* Appはそうはいかんので、いろんなPJが載せて一斉にリリース
* PJごとのQA
* マージしたあとのQA
* リリース判定テスト(ここはみんなで見るQA&AQA)
* サーバリリースに合わせて順番を考えたテスト
* 前職っぽいなー。人数は1人だから少ないけど。
* 相談するのはエンジニアとかになる
* QAレビューは、自分以外のQA 昔からいる人など。
———————————————————————————————————————————————————————————————————————————
メルカリにおけるUIテストのこれまでとこれから 〜 App & Web 〜
* 内容: メルカリという大規模プロダクトで実践しているテスト自動化について、WEBとAPPの品質や技術スタックの差異をまとめながら、メルカリのUIテストのこれまでとこれから、についてお話します。
* スピーカー:関根 康史(@AHA_oretama)、去年の8月にメルカリAQAのAutomationエンジニアとしてジョイン。最近は英語の勉強に悪戦苦闘中。趣味はスノボ、ボードゲーム、山登り、ゲーム。
* UIテストの自動化について
* これまでのUIテスト https://tech.mercari.com/entry/2018/08/07/123000
* メルカリはAppメイン
* UIテストもAppメイン
* ビジネスに合わせたUIテスト戦略
* Web UIもテスト自動化へ
* Webリアーキテクチャ
* Webの重要度が高まっている
* ビジネスに合わせて戦略を変えている
* アプリ
* ストアに申請、承認されてからリリース
* そのバージョンはずっと残る
* 品質をある程度高めてからリリース
* Web
* 毎日のようにリリース
* 切り戻ししやすい
* モニタリングも品質
* DevとQAがほぼ一緒に行われる
* UIテストのタイミング
* App
* QAのフェーズで回す
* Web
* 毎日のリリースサイクルの中、開発プロセスの中で回す
* App QAのためのUIテスト
* QAのRegression工数を減らす
* Web DeveloperよりのUIテスト
* 8の字で回っている中で常にUIテストが回っている
* 自動化戦略
* 全員自動化
* AQAとQA みんなが自動化に関わる
* Turnip っていうツール
* QA > AQA シナリオインプット
* QA > UIテスト スクリプト作成、環境設定
* DEV > UIテスト エンハンスのFix
* DEV Run&Release
* AQAとDEVのつながりが薄いので互いの作業がわからない DEVがテストを考えない
* メルカリのWebUIテストのいまとこれから
* デベロッパーにUIテストを自分ごととして捉えてもらうために
* 求められている機能の実現 ヒアリング
* マニュアルQA無しでリリースできる
* 各タイミングでのUIテスト
* 使ってもらうハードルを下げる 技術選定
* TypeScript
* Node.jsのブラウザ自動化ツール
* カオスw
* TestCafe カスタマイズ性が薄い ロックイン
* 採用:WebDriverIO カスタマイズ可能 拡張性が高い 初期設定大変
* Selenium かきやすくない
* Cypress クロスブラウザできない
* 見てもらうことを習慣化する CI/CD
* PRごとに、一部だけでもUIテストを実施 やろうとしてる
* デプロイパイプラインにUIテストの組み込み やろうとしてる
* ただ、ケース数が増えるとPRごとのテストが長くなる > いくない。どれだけ時間を減らせるかが今後の課題
* 使って貰う人を増やす 教育
* 地道に教育する
* +α機能の実現 UI差分ツール
* 通常のUIテストでは、すべてのUI差分は検知することは現実的でない
* スクショを取り、差分検出
* データの初期化
* できる? ほとんどのツールがOK
* 毎回読み込む画面の内容が同じもの
* できない? Applitools
* Amazonなど、商品情報がいろいろ入れ替わったりするもの
* メルカリはこっち
* Applitools 機能
* AIによる差分の検出
* Strict,Content,Layoutでの差分方法
* 全部できたら、目指す世界になれるかも!?
* Web,Appで品質、UIテストは異なる
* WebのUIテストは始まったばかり!
「けっきょく、よはく。」を読みました。
ごきげんよう。テストエンジニア見習いのいとうです。
この記事は、Fusic Advent Calendar 2018 4日目の記事です。
きっかけ。
私事ですが、11月に転職をしました。
転職してから、テストするにあたって、デザインとかUIが気になるようになりました。
前職のときは、デザイナーというプロがいたのであんまり気にしてなかったんですが、
現職だとデザイナーが入らないプロダクトが結構あり、テストしてて色々と気になることが増えました。
例えば、
- 画面内にアイテムが多い。
- かつ、隙間なく詰まっている。
- アイテムが探しづらい。
- システムの流れがわからない。
- 見づらい。
などなど。
しかし、私、社会人になってから1年半、基本的に機能テストしかしたことありませんでした。
デザインのことは、全くわかりません。
要は、これ嫌である!ということがあっても、こうしたら良くなるんじゃね?ってのがわからないんですよね。
なので、デザインについて勉強してみることにしました。
デザイン系の友達に紹介してもらった本を紹介しつつ、余白について考えてみたいと思います。
本題。
「けっきょく、よはく。」
余白っていろいろ有用な使い方があって便利なものなんだ、ということが勉強できる本です。
基本的にはデザイナーさん向けの本なので、紙のデザインの例が多いんですが、
いざ読んでみると、何のデザインにも参考になる本だと思います。
シンプルで読みやすく、でも考えることはいっぱいありました。すてき。
というわけで、本で紹介されている余白の便利な使い方を見ていきましょう。
トピックは3つです。
- 余白でブロックを分ける
- 余白で視線を引く
- 余白で視線を誘導する
ひとつずつ見ていきましょう。
1. 余白でブロックを分ける
まず1つ目です。
とりあえず、こちらの画像を見てみてください。
あるハンバーガーショップのメニューです。
メニューには、ハンバーガーとホットドッグとドリンクがありますね。
ぱっと見、整然と並んでいるように見えます。
でも、なんかどれが同じ塊かわかりにくい気がしますよね。
これを、こうしてみましょう。
それぞれのグループの間に余白を開けただけですが、なんとなく見やすくなった気がしませんか?
このように、要素要素の間に余白を作ることで、グループ分けをして見やすくすることができます。
2. 余白で視線を引く
目立たせたいものを、ただ大きくするんじゃなくて、余白を利用してより視線を引くデザインにするというものです。
大きくすれば目立つでしょ!とお思いかもしれませんが、ただ大きくするだけだと、画面がごちゃっとしてしまい、見にくいだけになったりします。
というわけで、こうです。
サイズを大きくしつつ、イチオシバーガーの周りに余白をもたせて推してるぜ感を出してみました。イチオシなので。
これだと、名前だけじゃなくてちゃんと推してる感じがしませんでしょうか。
ついでに見切れさせてみました。おしゃれ。(安直)
見切れさせることで、全体像がわからなくなる → 広がりが感じられ、より大きく見えるという効果もあるそうです。
3. 余白で視線を誘導する
割と簡単なことで、縦に読むなら横に余白をあける、横に読むなら縦に余白を開けると、そういう流れに見えやすいよねって話です。
こんな感じ。
余白を作ることで、アイテムに流れが見えるようになったのではないでしょうか。
ただアイテムが並んでいるだけだと、どこがスタートかもわからないし
次にどこを読んでいいかもわからない・・ってなりそうですが、
余白があることでなんとなーく流れが見えてきませんか?
行間とかをイメージしてもらうと、よりわかりやすいかもです。
行間開けたほうが、読みやすいですよね?
そんなようなことで、余白の素晴らしさが伝われば幸いです。
まとめ。
余白の素晴らしさ、皆さんおわかりいただけたでしょうか。
この本を読むまでは、余白なんてただの空白程度にしか捉えていなくて、ついつい詰め込みすぎたりしてしまっていました。
でも、余白があることで塊を分類できたり目を引くものを作れたり流れができたり、
いろんな効果が出せることがわかりました。
みなさんも、要素、詰めすぎてませんか?
余白、作ってみてください。
きっと見やすくなるはず!多分!きっと!
それでは、今後もテストエンジニア見習いとして、いろいろ幅広く勉強していきたいと思います。
ありがとうございました。
